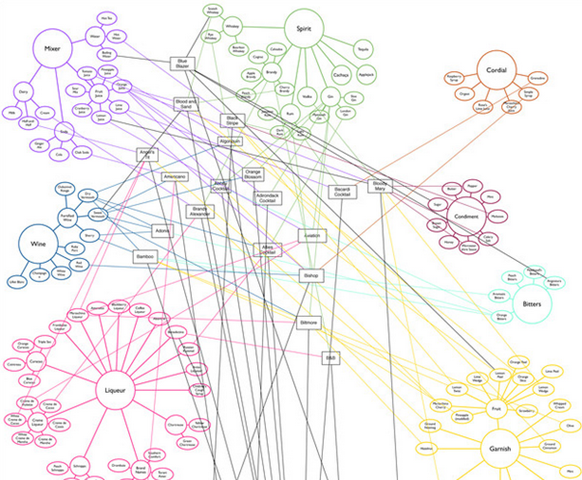
מאז היום בבוקר נתקלתי בכמה וכמה מקומות באינפוגרפיקות הנ”ל (תלחצו לקבל גרסה ממש ממש גדולה), שמתארת את המרכיבים של 68 קוקטיילים. תכננתי במקור לכתוב פוסט על הטוב והרע באינפוגרפיקה הזו. על איך היא מעבירה חלק מהמידע בצורה יפה (המעגל המרכזי של המרכיבים המרכזיים והפופולריות היחסית שלהם), חלק בצורה סבירה (סוג הכוס בו מוגש הקוקטייל, המצויין ליד שמו), וחלק בצורה חסרת תועלת לחלוטין (הקשרים בין הקוקטיילים למרכיבים, המיוצגים בעזרת חוטי הספגטי הצבעוניים). וכל זה מתייחס בעיקר לאספקטים האינפורמטיביים של התרשים – צריך לזכור שלא מדובר כאן בגרף שמתפרסם בעיתונות, אלא בהדפס לתליה על הקיר. התרשים, במילים אחרות, יפהפה.
אבל אחרי שהתחלתי לכתוב, נתקלתי בפוסט של Pop Chart Lab, האחראים על התרשים, בבלוג העיצוב Fast Company Design. בפוסט הם מציגים את ההיסטוריה של התרשים, החל מקובץ האקסל בו הם קיבצו את הנתונים הגולמיים, ואז לנסיונות שלהם לקבץ את הנתונים במגוון צורות שלא ממש עבדו.
ואז, אחרי הם הניחו את הפרוייקט על המדף לכמה חודשים, הם עלו על הרעיון של לרכז את המרכיבים במרכז ואת הקוקטיילים מסביב. משם ממשיכים למשחקי עיצוב, הופכים את הצבעים מרקע לבן ושחור, ובסופו של דבר, בלב כבד, מקצצים יותר מחצי מהקוקטיילים כדי שהגרף כולו יהיה קריא אפילו בקצת.
התוצאה הסופית, כפי שציינתי בהתחלה היא לא אינפוגרפיקה יעילה במיוחד. חלק מהנתונים קשים יותר לקריאה מאשר אם הם עדיין היו בתור אקסל. אבל עדיין מרתק לראות את השיקולים שנכנסים לעיצוב של פרוייקט כזה, הכלים שהם משתמשים בהם, וה-trade offs שנכנסים למוצר הסופי. הקריאה מומלצת בחום. והתרשים – אותו אני אשמח לראות על קיר של באר.